8 common mistakes of a JUNIOR UX/UI designer: how to avoid them

I’ve mentioned before that I do mentoring and consulting for UX designers. Sometimes they send me links to their portfolio direct. Today I want to talk about typical mistakes that pop up from time to time in the work of beginners.
I want to dwell on each separately and tell you how to avoid them. Ready?
1. Skipping the concept stage
Whatever excellent idea you have, it is better to agree in advance on the location of elements and the composition in which they are folded. Otherwise, when you do a lot of work and go a long way, grid and compose all the fields in the forms, suddenly, it will turn out that you need to roll everything back.
2. Don’t use checklists

It doesn’t matter how many projects you have — one or five at a time. There will still be edits; there will be an omission somewhere. It’s perfectly normal. We’re not robots, are we?
When I advise you to use checklists, it’s not just about edits. Designing a complex set of features involves using a list with requirements.
Even if some adjustments, suggestions or requirements come to you chaotically, structure them. You can use any convenient way to do this, such as one of the following applications:
- Checklist.gg is an AI-driven checklist management tool designed to help organisations do things right every time.
- TodoGPT is a task management application designed to promote the efficient and effective handling of tasks.
- Todo.is an ultimate to-do list app for efficient task and project management.
- BeforeSunset AI is an AI-powered tool that aims to help users efficiently plan their daily tasks.
- TodoBot is an AI-powered to-do list app that aims to help users organise and manage tasks more efficiently.
- Todoist is a powerful and easy-to-use tool.
- Google Tasks & Google Keep for power users of Google.
- Any.do — a simple solution for those who want to manage their todo easily without forgetting to use apps.
- Trello — a kanban style list-making app.
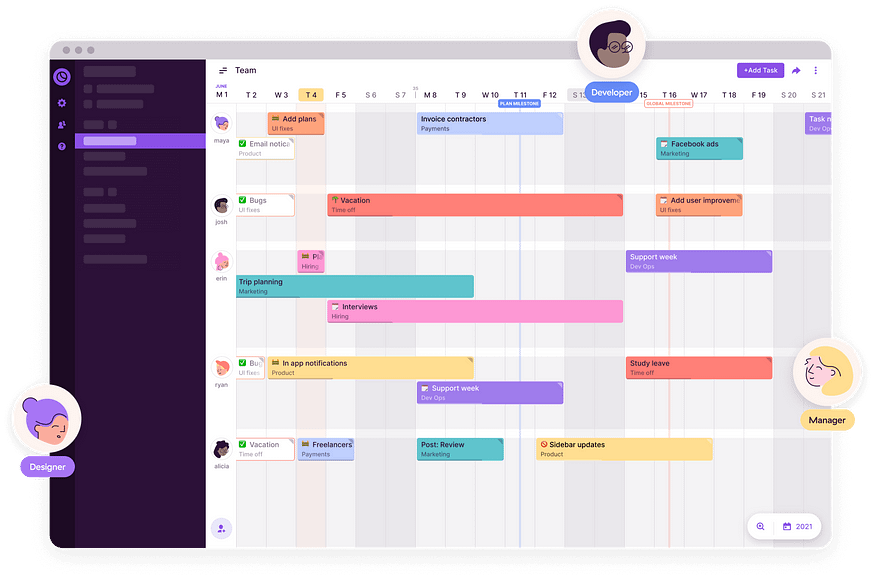
- Toggl Plan — suitable for daily checklists.
3. Underestimate references
You’ve looked through the works on Dribbble and other resources and found hundreds of mockups for healthy apps or cosy cafes, but only the subject of your project is a car rental app. And there are practically no references, and those there are like twin brothers.
You have also looked at sites of similar themes, the design of which is from the last century and does not correspond to trends at all. But since they work in the first positions in Google, they bring profit and satisfy users. Therefore, safely abstract from the design and evaluate the structure, priority in presenting information and how these sites solve customers’ problems.
By the way, clients often provide references themselves. So ask questions and sort out together which points he likes and which ones he doesn’t. Your clients are inside the business and understand what is important to their target audience.
4. Do EVERYTHING for the user experience
It would help if you did exactly as much as is consistent with the goals of the project objectives. In doing so, you need to “normalise” the cognitive resistance of users.
The fact is that all modern technological and information products and applications have high cognitive resistance.
In other words, the user looks at the interface and has no idea what will happen when the interaction between them and the product starts. The more complex the system of rules, the less willing they are to understand it.
That’s why it pays to normalise this resistance. An example of a normalised level is a hyperlink. It has two parameters of clarity — colour and underlining. When the user looks at the link, it is immediately apparent that clicking on it will take him to another page with specific content.
5. Overload and overcomplicate the design

When you want to jump above your head, add attractive chips, or design something super complicated, you always risk overloading the app or product.
So always remind yourself that the best is the enemy of the good. Consider that any project has deadlines and a specific resource for development. Simplify what can be simplified for the user. Focus on the task that needs to be solved.
6. Do only what the client says to do

The customer knows their business and knows what they need. But your customer cannot know all the options to realise their task. Hence, if you have a better solution than the one your customer insists on, suggest and argue. That way, you will improve the product.
7. Trying to make a good product in one iteration
A colleague once said: “The best way to be productive is to shorten the iteration cycle.” That’s true. Especially if you need to create something creative. I suggest doing a few sketches of the app design instead of sitting down and doing it all in one go in Figma.
Why? Because a designer’s job is creative. It takes time for ideas and decisions to take shape into a coherent picture. It can be helpful to return to earlier versions to take the successful elements from there.
Therefore, when you try to do everything in one iteration, you will likely have to make a lot of edits, change the concept and redesign the work almost from scratch.
8. Incorrectly monetise your work

Of course, you can work for free — for your portfolio, for feedback. But sooner or later, there is a question about the value of your labour. At this stage, beginners are often afraid to put up a decent price tag.
How can you evaluate your work?
There are several options:
- Look at job vacancies, compare your skills with the requirements and deduce the salary,
- Consult a mentor, find out your strengths and weaknesses and determine the value of the job. By the way, I can help you evaluate yourself if you plan to work in Germany or Europe.
- Get your work evaluated by experts or AI; for example, on revmywork.com,
- divide your monthly salary by 168 and get the value of your desired pay per unit of time. Then multiply that cost by the estimated project duration and give you a total.
Want more helpful tips for the JUNIOR UX/UI designer? Subscribe to my blog. Send me topics you’re interested in discussing.
Follow for blog updates if you want to learn more about UX, AI and the latest technology.
You’ve got this! All The Best.
Be a helping hand. Share it with someone who needs to see this! You can tag me on your Instagram to show some support! Thank you! ❤
some important links








