
TOP 10 AI Figma Plugins every UI/UX designer must try
These plugins cans help you speed up your design workflow
While some may argue that Figma offers just 10 tools, in comparison to the vast array found in Adobe software, it’s crucial to understand that Figma’s strength lies in harnessing the collective power of the design community. By granting designers the freedom to develop plugins tailored to their unique needs, Figma has cultivated a thriving ecosystem of innovation.
Now, with the introduction of AI, these plugins have transcended into an entirely new realm of usefulness and potency, revolutionizing the design experience. Here, we present to you a handpicked selection of the top 10 AI-powered plugins that every designer should try
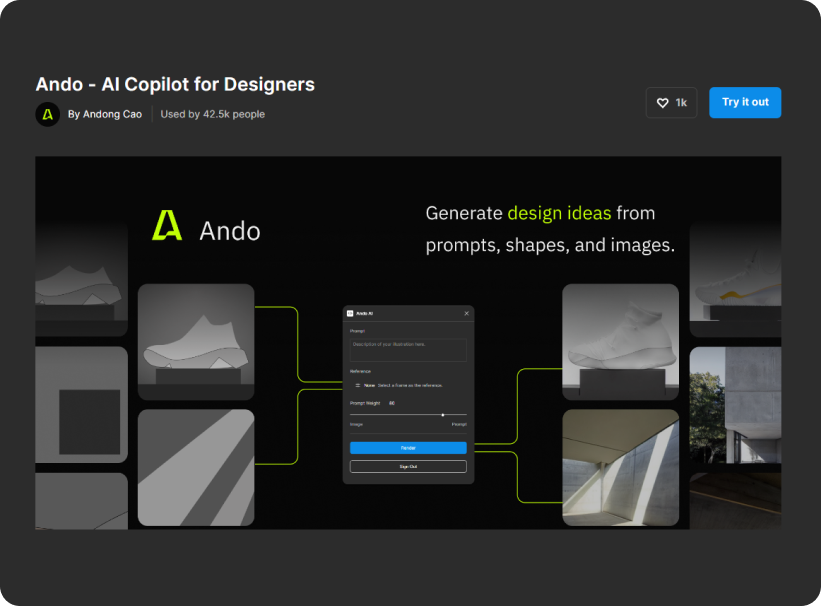
1. Ando — AI Copilot for Designers
A plugin to help you visualize your design ideas from simple text prompts, streamlining your design process and giving you sparkling innovative ideas.

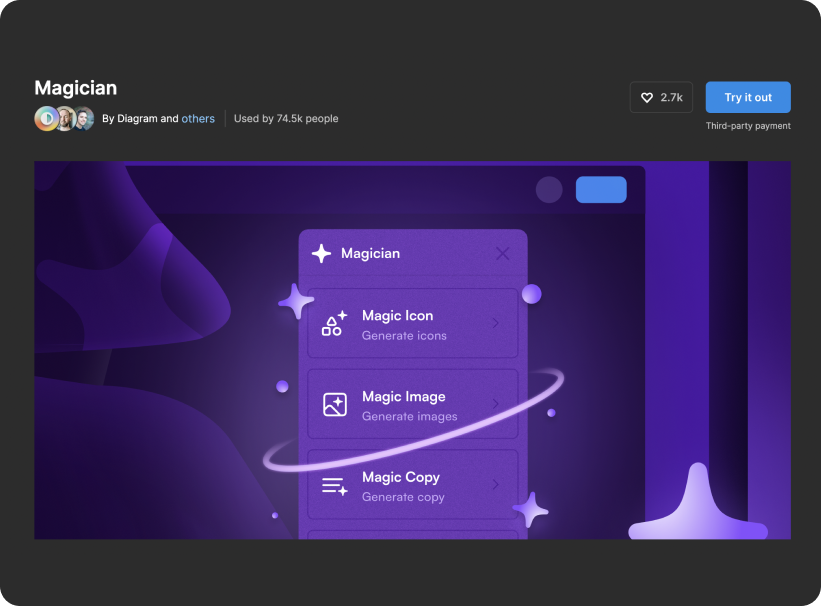
2. Magician
Discover the power of our all-in-one plugin, designed to revolutionize your design experience. This incredible tool automates tasks, generates custom icons and AI-suggested text, and transforms ordinary text into captivating images, making your design process seamless and inspiring.
With this plugin, you’ll unlock a world of possibilities, saving time on repetitive tasks and accessing a treasure trove of creative assets. Say hello to effortless design and elevate your projects to new heights with ease.

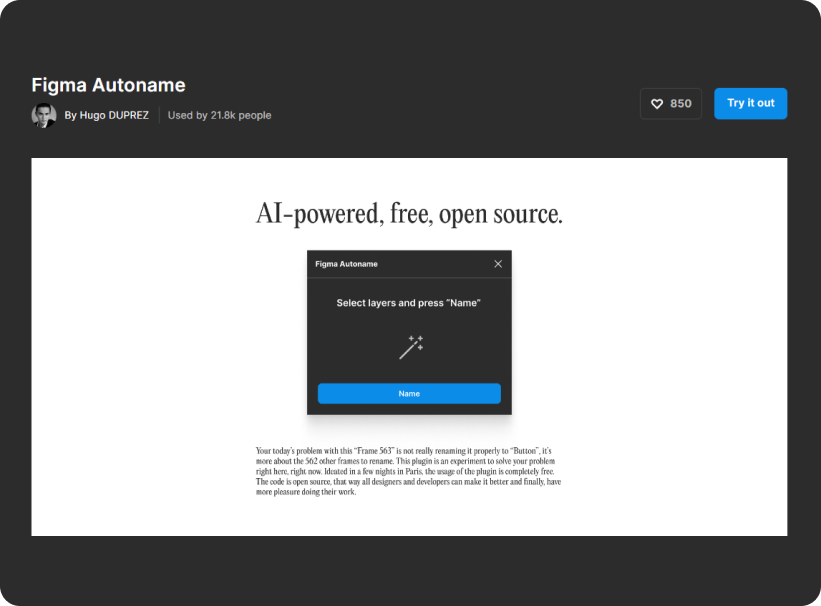
3. Figma Autoname
Have you ever struggled with naming your Figma layers? It can be a real nightmare. But don’t worry, we have a solution! This amazing AI tool can help you name all your Figma layers with just one click.

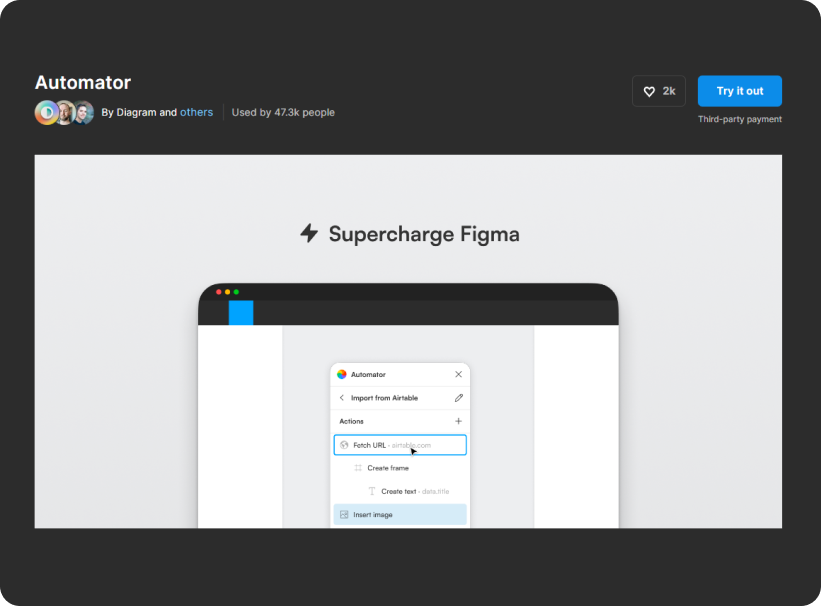
4. Automator
Unlock the full potential of AI and machine learning to simplify your work and amplify your creativity.
By automating repetitive tasks, generating diverse design elements, and transforming your images into stunning creations, AI empowers you to focus on what truly matters.

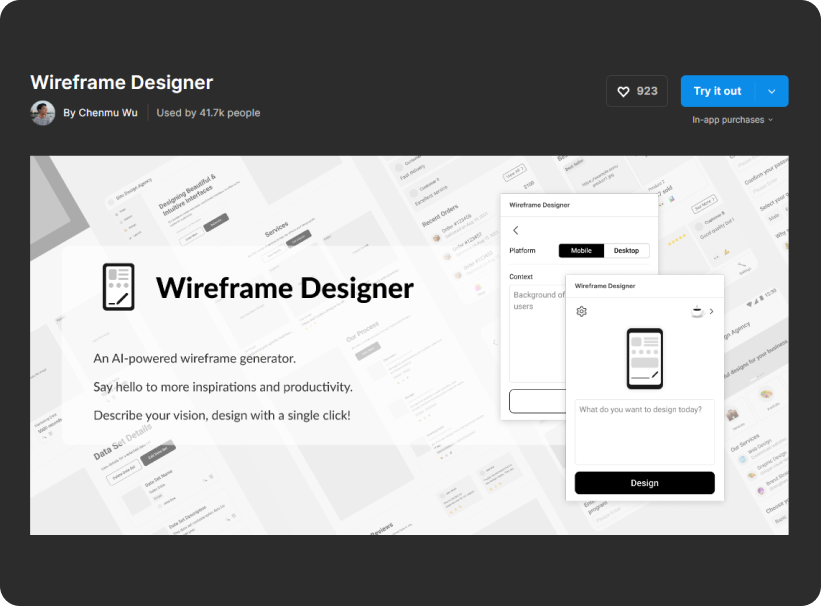
5. Wireframe Designer
An amazing plugin to create wireframes all you need to do is input the description you want to create, and the plugin will generate wireframes instantly. It can be used for both mobile and desktop wireframes.
It’s perfect for testing various layouts and unleashing your creativity while working on your projects. Say goodbye to complex processes and welcome simplicity with this amazing wireframe plugin.

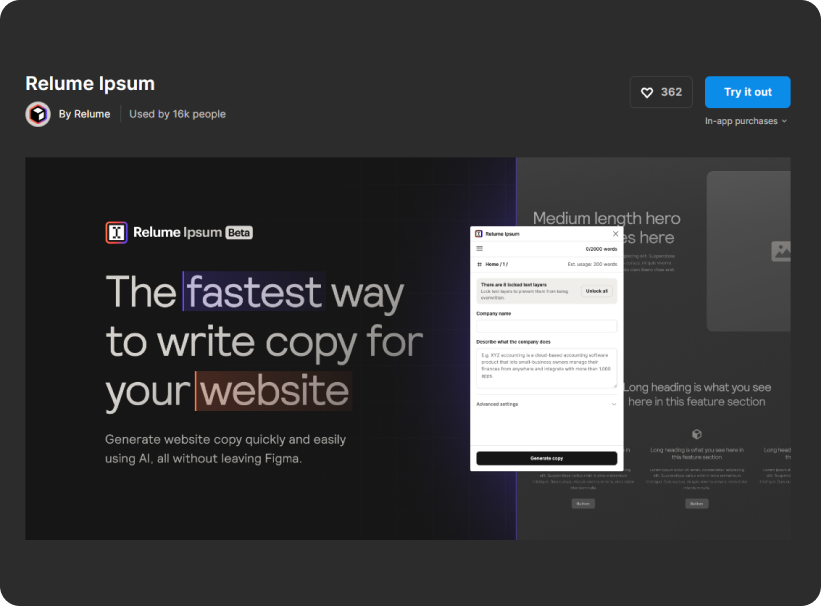
6. Relume Ipsum
Tired of using Lorem Ipsum as your website copy, use this plugin to generate instant copy for your websites. All you need to do is write a company description, select a frame and click generate AI will automatically populate the design.
Not only that you can also improve existing copy inside Figma itself with this plugin.

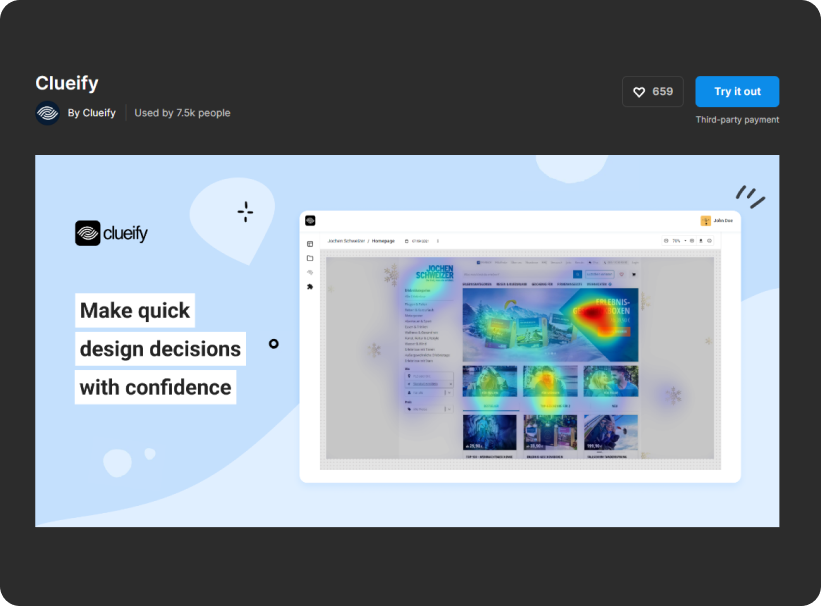
7. Clueify
A plugin to help you understand where users will look and how they will perceive your design.
With the Clueify AI you can simulate user behaviour with just one click. This makes pinpointing potential usability problems easier than ever before.

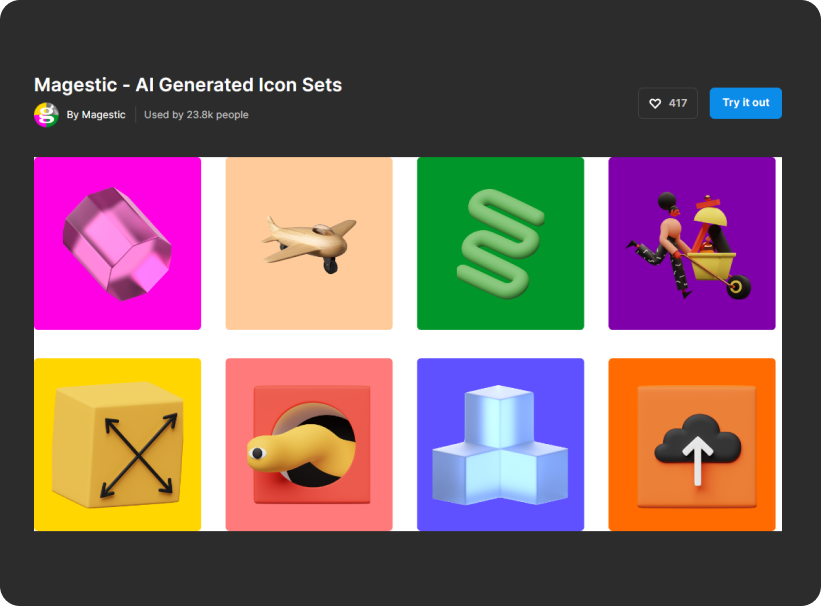
8. Magestic — AI Generated Icon Sets
Use this plugin to create AI-powered text to image and pre-curated, high quality, unique icon sets. Speak your graphics and icons into existence, directly in Figma.
Best part about this tool is you own all icons, graphics, and images that you create. Icon sets created and curated by the Magestic team are usable for personal and commercial use.

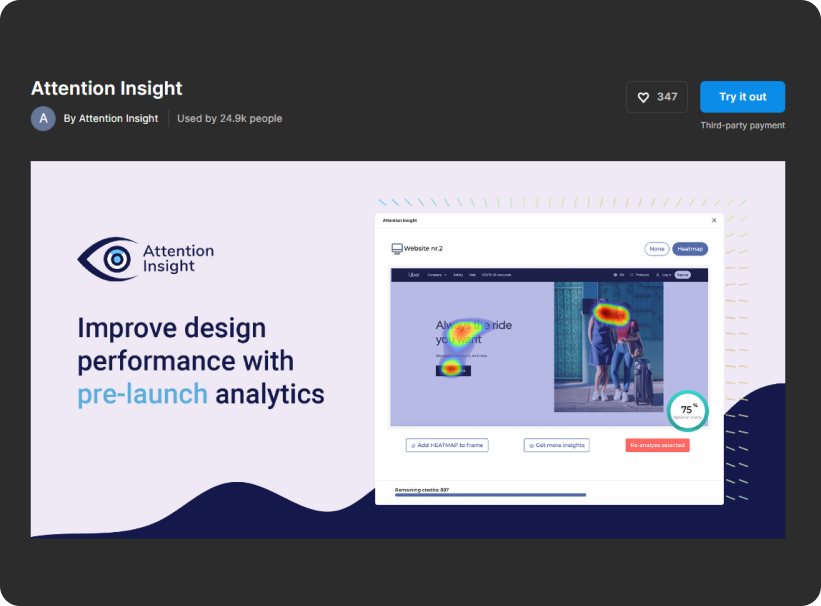
9. Attention Insight
It’s a plugin just like Clueify it uses AI to predict where users will look after engaging with your design so you can save time and avoid fixes after the launch.
Learn if the CTA button is visible enough, conduct A/B testing, see which object attracts the most attention, and create a better user experience based on data.

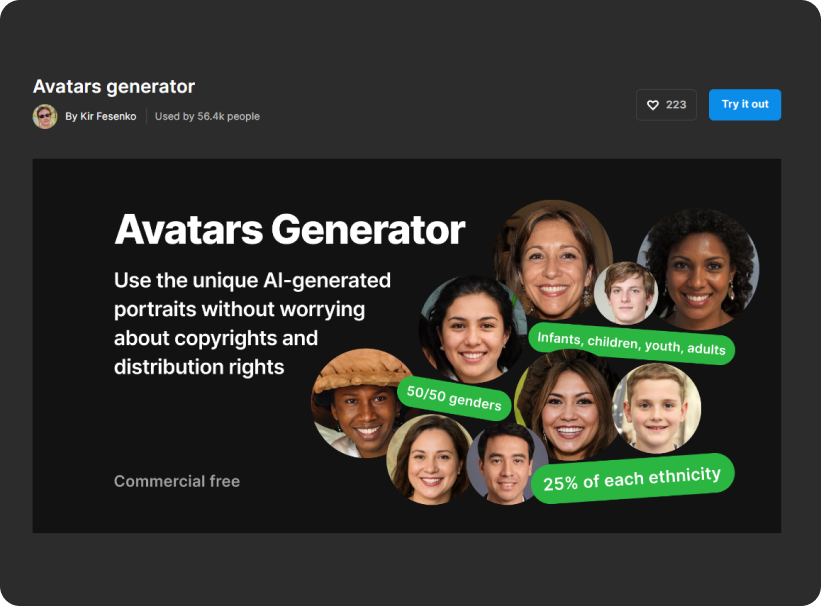
10. Avatars Generator
Never waste time finding avatars for your UI design. This figma plugin creates AI-generated photos of fictional people. To use it just select a frame you want the avatar to be in and run the plugin. You can select up to 30 frames together.

I hope you enjoy checking out these amazing plugins. Let me know in the Medium comments which plugins are your favourite.
👋Hey there, If you are interested in more UI/UX-related design topics do follow me
You’ve got this! All The Best.
Be a helping hand. Share it with someone who needs to see this! You can tag me on your Instagram to show some support! Thank you! ❤
some important links








